Una vez finalizada la práctica (no hace falta que esté rematado del todo) vamos a seguir unos sencillos pasos para «incrustar» el proyecto de «Scratch» en nuestro blog.
Subir a la web los proyectos hechos en el ordenador
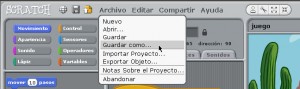
Si desarrollaste las prácticas utilizando la versión «offline» del programa tendrás que guardar el proyecto previamente utilizando el menú «Archivo» -> «Guardar como…»
 Asegúrate de seleccionar la carpeta apropiada (recuérdala para luego), dale un nombre sencillo relacionado con la práctica, firma tu trabajo como autor del mismo y añade opcionalmente algunas notas aclaratorias e información sobre el mismo:
Asegúrate de seleccionar la carpeta apropiada (recuérdala para luego), dale un nombre sencillo relacionado con la práctica, firma tu trabajo como autor del mismo y añade opcionalmente algunas notas aclaratorias e información sobre el mismo:
Pulsa «Aceptar» y cierra el programa.
Ahora abre el navegador y accede a la página «scratch.mit.edu» e identifícate (si no sabes cómo hacerlo o no te has registrado aun revisa el manual que ya os presenté en su momento).
Pulsa sobre la opción «Crear» para generar un nuevo proyecto:
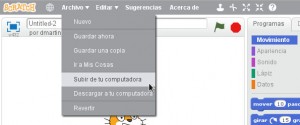
En el nuevo entorno de programación «online» pulsa sobre el menú «Archivo» -> «Subir de tu computadora«:
Busca el fichero del proyecto, selecciónalo y pulsa sobre el botón «Aceptar«. (NOTA: en la parte inferior del listado puedes alternar la búsqueda de ficheros entre las versiones de scratch 1.4 o la 2.0, que tienen extensiones distintas y no aparecen juntos en la lista)
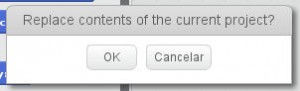
Para terminar el proceso pulsa en el botón «OK» del diálogo de confirmación:
Compartiendo el proyecto con los demás
Ahora busca el botón «Compartir» en la esquina superior derecha de la página del navegador y púlsale:
Esto te llevará a una nueva ventana. Opcionalmente rellena los espacios «Instrucciones» y/o «Notas y Créditos» para dar pistas a los posibles jugadores de cómo han de manejar el juego y quién lo ha hecho. Luego pulsa sobre el botón «Embebido» de la parte inferior:
Aparecerá un recuadro llamado «Embebido» con un código que debemos seleccionar (todo) y copiar con las teclas [Control + C] o con el botón derecho del ratón -> «Copiar«.
Insertando el código copiado en nuestro blog
Abre ahora tu blog e identifícate como editor del mismo. Crea una nueva entrada y dale el título apropiado. Luego pulsa sobre la pestaña «HTML» (MUY IMPORTANTE!) del editor del cuerpo del artículo y «pega» el código que habíamos copiado de la página de «Scratch»:
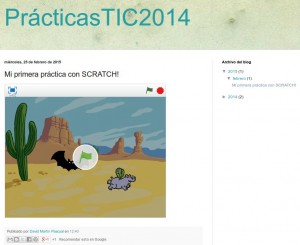
Ajusta si es necesario otras opciones del artículo (como dejar o no comentarios) y pulsa sobre el botón «Publicar«. Si te pregunta a continuación quién podrá ver el resultado selecciona «Público» y pulsa «Aceptar«. El resultado final sería algo similar a este: